Univ. di Bergamo Univ. di Bergamo > Facoltà e didattica > Facoltà di Lettere e Filosofia > Marco Lazzari > Corso di Editoria multimediale 1A > Note di grafica di Daniela Iovino
Pagina aggiornata il 25 marzo 2003
| Aggiornamenti
|
|
| |
|
| |
|
a
cura di Daniela Iovino |
Editoria multimediale 1A: note di grafica A.A. 2002-2003 |
Prima di cominciare è bene precisare una cosa che sta alla base della grafica professionale. I programmi di creazione e modifica immagini si dividono in due grandi gruppi: programmi per la creazione di grafica vettoriale e programmi per la creazione e modifica di grafica pittorica.
| esempi |
La grafica vettoriale crea le immagini
manipolando linee e curve e, più precisamente, i
dati dell’ immagine vengono tradotti in formule matematiche che contengono
tutte le istruzioni necessarie per tracciarla, ad esempio per un segmento
vengono solo memorizzate le coordinate del punto iniziale e di quello finale,
per un cerchio solo le coordinate del centro e la lunghezza del raggio, mentre
la colorazione avviene attraverso la colorazione delle linee e delle aree chiuse,
per cui risulta più precisa e netta.
Quindi si può dire che la grafica vettoriale è grafica orientata
agli oggetti; ogni oggetto è composto da singoli elementi ognuno con
le sue proprietà (colore di riempimento, colore di contorno, spessore
del contorno ecc..) e trovano la loro posizione e forma grazie ad una serie
di coordinate e impostazioni matematiche; quindi in un'immagine vettoriale tutti
gli oggetti sono elementi a se stanti, indipendenti dagli altri oggetti che
compongono l'immagine.
Un'immagine vettoriale si può spostare e modificare, si può ingrandire
o rimpicciolire a piacimento mantenendo inalterate chiarezze e definizione.Si
pensi ad un disegno rappresentante una casa: la porta, la finestra, i vetri
e tutto quello che concorre a formare l'immagine saranno oggetti divisi l'uno
dall'altro ed ognuno con le proprie caratteristiche ed ognuno di essi si potrà
ridimensionare, ricolorare, cancellare senza intaccare gli altri elementi che
compongono l'immagine. Inoltre le immagini vettoriali richiedono poca memoria
per essere eseguite. I programmi più conosciuti per la creazione e la
modifica di immagini vettoriali sono CorelDraw, Adobe Illustrator e Macromedia
Freehand. Inoltre, le illustrazioni vettoriali, registrando ogni immagine come
un insieme di istruzioni su come tracciare l’oggetto, sono di solito più
piccole delle loro controparti bitmap, dato che le istruzioni sono di solito
molto semplici e possono essere compresse. I files vettoriali sono indipendenti
dalla risoluzione, e possono essere variati in dimensione senza alcuna perdita
di qualità.
Le immagini pittoriche (raster, bitmap),
sono composte da singoli punti chiamati "pixel"
(PIXEL= Picture Element). I pixel sono dei veri e propri elementi delle immagini
e vengono disposti e colorati in modo differente in modo da creare un motivo,
proprio come accade per un mosaico con le sue piccole mattonelle.
A differenza delle immagini vettoriali (che se composte da più elementi,
ogni elemento può essere modificato) nelle immagini bitmap, essendo un
insieme di pixel, gli elementi che compongono un'immagine non possono essere
spostati o modificati in modo individuale salvo che non si possiedano doti di
disegno e ritocco davvero notevoli. Aumentando le dimensioni di una immagine
bitmap si aumentano di conseguenza le dimensioni dei pixel intaccando nitidezza
e definizione rendendo l'immagine frastagliata e confusa. Si dice, quindi, che
le immagini bitmap sono risoluzione dipendenti.
Inoltre la qualità di una bitmap varia secondo la risoluzione e la modalità
colore con cui è stata creata, vale a dire quanto è grande ogni
pixel (quanto è grande ogni mattonella) che concorre a formare l'immagine
e quante informazioni contiene questo pixel. Il formato bitmap riesce a dare
un'illusione fotorealistica e ad offrire maggiori sfumature ed ombreggiature
anche se ha bisogno di una maggiore memoria.
I programmi più rinomati per la gestione delle immagini bitmap sono Adobe
Photoshop, Jasc Paint Shop Pro, Macromedia Fireworks, Corel PhotoPaint.
Due sono le proprietà che concorrono a determinare come la bitmap deve
essere visualizzata su un monitor: Risoluzione Spaziale
e Risoluzione Cromatica (profondità di colore).
Risoluzione
Spaziale
La risoluzione spaziale determina
il numero di pixel che devono essere utilizzati per creare
l'immagine (vale a dire quante mattonelle ci vogliono per fare il mosaico).
La risoluzione spaziale viene misurata in Pixel Per Pollice (ppi=pixel per inch)
misura che indica quanti elementi di immagine si possono contare nell'unità
di misura lineare (pollice= cm 2,5 ca).
La Risoluzione è un indice della definizione (quantità di dettagli) di una immagine Raster. Naturalmente, più è alta la risoluzione di un'immagine, maggiore sarà la qualità della visualizzazione (perchè si avrà un maggior numero di pixels, e quindi un maggior numero di dettagli.)
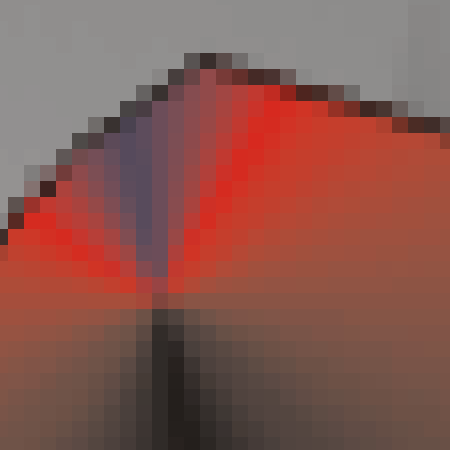
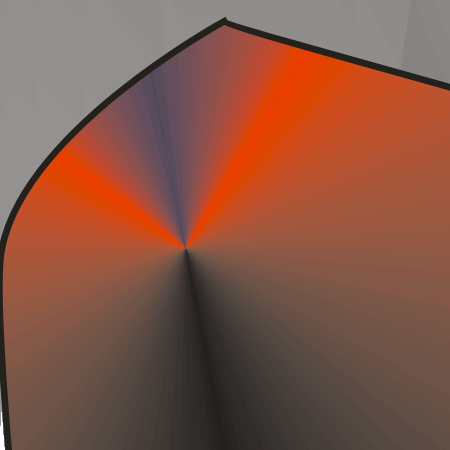
Si
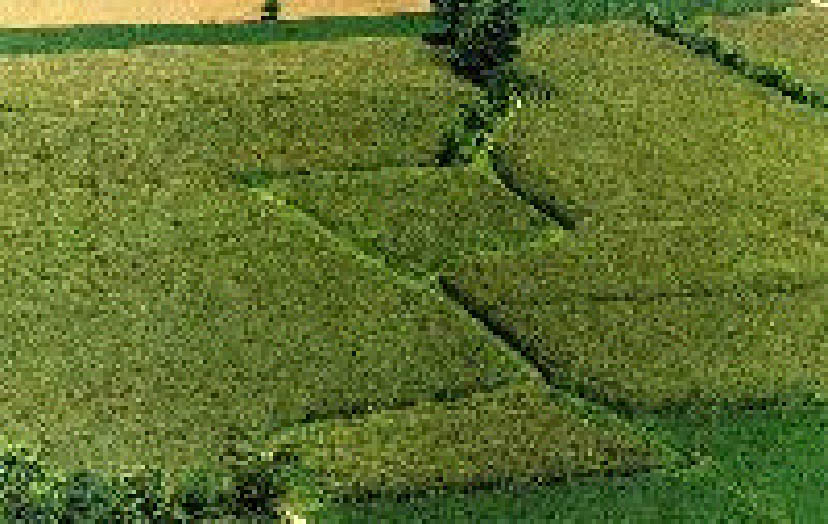
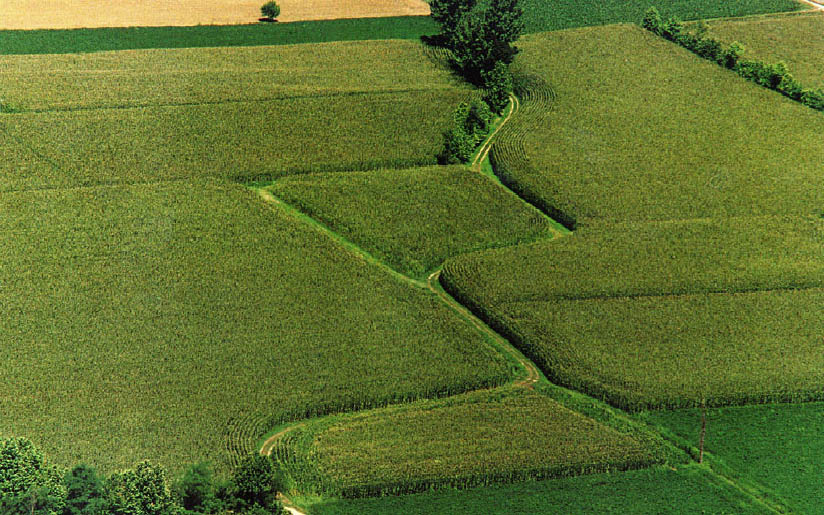
noti la differenza fra le due immagini seguenti: |
 |
 |
|
|
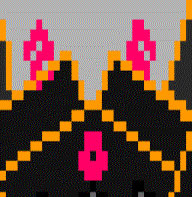
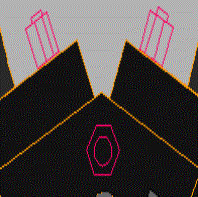
La prima immagine
in alto a sinistra ha una risoluzione minore, e quindi una qualità
sicuramente peggiore rispetto all'immagine in alto a destra. Nell'immagine
in basso a sinistra è possibile notare i "quadrettoni"
(pixels) che caratterizzano le immagini a bassa risoluzione. |
Risoluzione Cromatica
(profondità di colore)
La Risoluzione cromatica invece, determina, attraverso
un valore chiamato bit, quanti e quali colori deve avere un immagine
(la quantità di colori visualizzabile per ogni pixel). Per cominciare
possiamo prendere in esame il caso più semplice in cui ad ogni pixel
è associato un solo valore (1 bit). Poiché un bit assume solo
2 valori (0-1), il pixel sarà acceso o spento. L'immagine così
verrà rappresentata in bianco e nero (immagine a 1 bit).
Con 8 bit le combinazioni diventano 256, quindi otteniamo un immagine a 256
colori (immagine a 8 bit). Con 16 bit ogni pixel assume uno tra i 65536 colori
disponibili (immagine a 16 bit) e con 24 bit si rendono disponibili oltre 16
milioni di colori (immagini a 24 bit).
 |
 |
 |
 |
|
1 bpp
b/n tratto |
1 bpp
b/n |
8 bpp
256 grigio |
8 bpp
256 colore |
24 bpp
16 milioni |
clicca sulla seconda immagine da sinistra per scoprire come è stata realizzata... |
||||
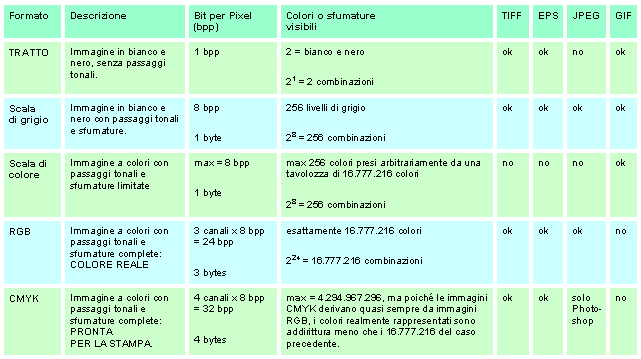
Per saperne di più...
Il numero massimo di colori visualizzabili viene calcolato in base al numero
di bit utilizzati per memorizzare ogni pixel.
Per sapere quanti colori o sfumature/livelli sono visualizzabili con un numero
N di pixel basta elevare a potenza il numero 2 (base del sistema binario) con
l'esponente = N. (Il numero di colori riproducibile da una determinata profondità
bit corrisponde a 2 elevato alla profondità bit.)
| 2 | N | =
numero di combinazioni |
 |
Ora considerando che tutti i monitor utilizzano 3 colori fondamentali (rosso, verde, blu) per rappresentare tutti gli altri colori, i 24 bit di cui sopra vengono divisi in 3 grandi gruppi ognuno di 8 bit, uno per ogni canale (rosso, verde, blu). Ogni colore fondamentale viene così rappresentato da 256 colori (8bit), dall'assenza di colore (valore 0) al colore pieno (valore 255). Le immagini a 24 bit vengono anche chiamate immagini RGB.
Raster e vettoriale: le differenze
1. La grafica vettoriale è più
definita e di qualità maggiore, soprattutto per rappresentare disegni
semplici sullo stile delle clipart, con sfumature di colore non troppo elaborate.
E’ altresì indicata per ottenere tutte le possibilità del
disegno “dal vivo”, in quanto la grafica vettoriale ricalca molto
bene quello che si può definire “disegno a mano libera”.
La grafica bitmap, invece, riesce a rendere con maggiore qualità immagini
con un numero elevato di colori e sfumature, come ad esempio le fotografie.
In breve: la grafica vettoriale è adatta per i disegni, quella bitmap
per rappresentare la realtà.
2. E’ facile trasformare le immagini vettoriali in bitmap (tale processo è detto rasterizzare), mentre molto complesso è il passaggio inverso.
3. La grafica bitmap si presta meglio alla visualizzazione su video, in quanto lo stesso monitor è formato da una griglia (di pixels).
4. La grafica bitmap rende le immagini
più leggere se ridotte nella definizione o nel numero dei colori, ma
cambiando le dimensioni, la qualità viene peggiorata, poiché i
pixel non riescono ad adattarsi facilmente alla nuova mappatura.
Infatti, se ingrandiamo un’immagine, il computer è costretto ad
“inventarsi” dei pixel; se la ridimensioniamo, dovrà sintetizzare,
ad es, tre pixels in uno, scegliendo come colore quello risultante dalla media
dei tre iniziali.
Risultato: nel primo caso l’immagine diventa sgranata, nel secondo caso
impastata.
Al contrario, cambiando le dimensioni di un’immagine vettoriale, la qualità
viene conservata, perché sono spostate solo le linee e le curve. Le immagini
vettoriali sono scalabili.
5. La grafica usata sulla rete è
quasi esclusivamente raster; infatti i formati oggi più diffusi sono
jpeg, gif, bmp e tiff (che sono bitmap).
La grafica vettoriale è poco usata per il motivo che non esiste uno standard
per la trasmissione di immagini vettoriali. Due note case produttrici di software,
la Adobe e la Macromedia hanno entrambe sottoposto al W3C un formato vettoriale,
ma per ora è necessario possedere un plug in o addirittura il software
proprietario per visualizzarle.
6. Le immagini bitmap sono risoluzione dipendenti. Le immagini vettoriali sono scalabili.
Grafica
originale |
Grafica
Bitmap ingrandita |
Grafica
vettoriale ingrandita |
 |
 |
 |
|
|
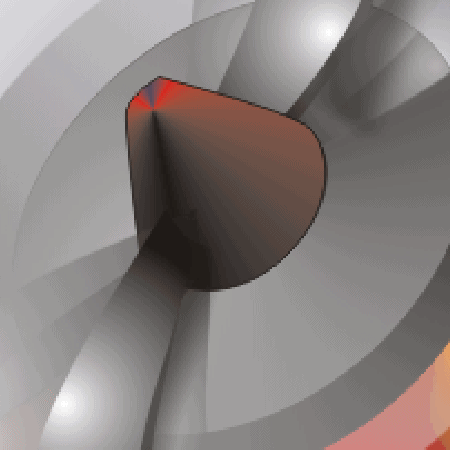
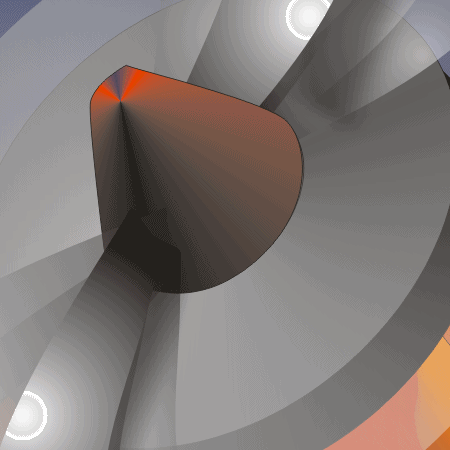
Immagine originale

Particolare
immagine raster (zoom 800%) |
Particolare immagine
vettoriale (zoom 800%) |
 |
 |
Particolare immagine
raster (zoom 1600%) |
Particolare immagine
vettoriale (zoom1600%) |
 |
 |
Pagine a cura della dott.ssa
Daniela Iovino
Centro Informatico Umanistico
Università di Bergamo
Via Salvecchio, 19 24129 - Bergamo
danielaiovino@tin.it
Verso la prima pagina del
corso di Editoria multimediale 1A
Programma |
Esame |
Lezioni |
FAQ