

Univ. di Bergamo > Facoltà e didattica > Facoltà di Lettere e Filosofia > Marco Lazzari > Corso di Editoria multimediale 1A > Formati grafici
Pagina aggiornata il 4 marzo 2003
Tutti gli attuali browser possono visualizzare immagini codificate in due formati:
Graphical Interchange Format (GIF) e Joint Photographic Export Group (JPEG).
Le ultimissime versioni supportano anche un nuovo formato, il Portable Network
Graphics (PNG). Naturalmente tutti i tre formati fanno ricorso alla compressione
per ridurre al massimo il loro peso e facilitare il loro download e tutti e
tre hanno caratteristiche diverse.
La prima differenza da fare è nel tipo di compressione. Ne esistono due:
compressione con perdita e compressione senza perdita.
Nel primo caso, si parla di compressione "Lossy", e questa modalità
comporta una perdita della qualità dell'immagine (colori e/o dettagli).
Nel secondo caso, la compressione sarà "Lossless", cioè
senza alcuna perdita di qualità. (La compressione avviene tramite algoritmi
matematici).
Il GIF e il PNG sono formati lossless, mentre il formato Jpeg è lossy,
con perdita.
Gif Graphical Interchange Format |
Jpeg Joint Photographic Export Group |
Png Portable Network Graphics |
Gif (si pronuncia
"gif" o "ghif")
Il formato Gif consente di visualizzare un numero di colori pari a 256; a causa
della sua ridotta tavolozza di colori, è usato per rappresentare disegni
lineari in bianco e nero, immagini con pochi colori e senza eccessive sfumature
(come le clipart). Con l'avvento del formato "Gif 89A" è possibile
definire un colore dell'immagine come "trasparente";
questo vuol dire che è possibile creare immagini senza dover per questo
avere quel fastidioso rettangolo bianco di sfondo
 |
 |
Immagine
GIF senza trasparenza |
Immagine
GIF con trasparenza |
Le immagini GIF inoltre, sono dotate della funzione "Interlacciamento" che permette di visualizzare l'immagine gradualmente in un browser web fino al download completo. Inizialmente l'immagine avrà una scarsa qualità, che man mano verrà migliorata fino alla perfetta visualizzazione. Questa caratteristica consente di disporre di una veloce anteprima di quanto verrà visualizzato in seguito.
Colori supportati: 256 (immagine a 8 Bit)
Compressione: Si, compressione senza perdita di
informazioni. Utilizza il metodo LZW
Trasparenza: Si.
Animazione: Si. Quando
una serie di immagini viene salvata come singolo file con estensione .gif, le
immagini vengono visualizzate in rapida sequenza in un browser Web, fornendo
l'aspetto di un'immagine in movimento. Un'immagine GIF animata cattura l'immediata
attenzione nei confronti di un logo o di un oggetto selezionabile all'interno
delle pagine Web. Per ridurre il tempo di download è necessario che la
GIF animata contenga pochi frame.
In questo modo è possibile creare
semplici animazioni senza che l'utente debba scaricare particolari plug-in.
 |
 |
Immagine
GIF singola |
Immagine
GIF animata (sequenza) |
Jpeg (si pronuncia "gei-peg")
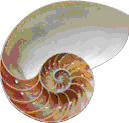
Il formato jpg viene usato soprattutto per rappresentare fotografie o comunque
immagini che hanno bisogno di una tavolozza di colore più ampia per essere
rappresentate correttamente. Jpg è un formato che utilizza la compressione
per diminuire il suo peso.
A differenza del formato GIF, il formato JPEG non è limitato a 256 colori
e può quindi essere utilizzato per la visualizzazione di fotografie di
qualità elevata, di scansioni di immagini, di fotografie effettuate tramite
una macchina fotografica digitale o di gradazioni di colori smussate contenenti
un numero indefinito di colori.
Dato che il formato JPEG è stato progettato come formato di memorizzazione
di immagini, è in grado di comprimere in modo efficace fotografie di
qualità elevata e di grandi dimensioni. Tuttavia maggiore è la
riduzione della dimensione del file grafico, maggiore è la perdita di
informazioni relativa all'immagine (e, di conseguenza, si ridurrà la
qualità).
Se si effettuano modifiche ripetute e si salva di nuovo immagini in formato
JPEG, la qualità relativa può deteriorarsi in modo considerevole.
È quindi consigliabile conservare copie di backup di tutte le immagini
per poter essere in grado di utilizzare gli originale in caso di necessità.
Il formato JPEG non supporta le caratteristiche di trasparenza e animazione.
Quando si effettua il salvataggio di un'immagine in un file con estensione .jpg,
le aree trasparenti vengono convertite nel colore a tinta unita più simile.
Colori supportati: 16.777.216 (immagine a 24 bit)
Compressione: Si, compressione con perdita di informazioni
(Lossy). Utilizza il metodo Jpeg.
Quando si esporta in questo formato è possibile definire la quantità
di informazioni che deve perdere l'immagine. Ovviamente più si comprime
il file più l'immagine perderà nitidezza e qualità.
Trasparenza: No.
Animazione: No.
 |
esempio
di immagine jpg con miliani di colori |
Png (si pronuncia "ping")
Il formato png è stato creato probabilmente per sostituire il formato
gif; i suoi vantaggi sono svariati, primo tra tutti il fatto che il suo algoritmo
di compressione non è brevettato, come lo è quello del gif, e
quindi tutti gli sviluppatori possono divulgarlo liberamente. Supporta il metodo
interlacciato, e l'anteprima di un file png è addirittura più
veloce di quella di un file gif. Purtroppo non tutti i browser lo supportano
correttamente, e questo (per adesso) è il principale limite alla diffusione
di questo formato. Tranne Mozilla, Opera e IE per Mac, gli altri browser visualizzano
le immagini png, ma non ne supportano il canale alfa,
quello che gestisce la trasparenza (che nel gif è data da un solo colore,
mentre nel png da ben 256 livelli).
Colori: 16.777.216 (immagine a 24 bit)
Compressione:
Si, compressione senza perdita di informazioni. Utilizza il metodo LZ77.
Trasparenza:
Si, per mezzo del canale alfa. Il formato png come il formato Jpeg supporta
24 a bit, ma, a differenza di quest'ultimo, fa uso di questo canale alfa che
specifica altri 256 colori (8 bit) destinati a gestire le trasparenze.
Animazioni:
No.
Per tutti e tre i formati è possibile applicare due processi di miglioramento dell'immagine in fase di esportazione: l'Anti-Alias ed il Dithering
L'effetto anti-alias è una tecnica utilizzata per evitare che le linee curve di una immagine vengano rappresentate a schermo con un aspetto frastagliato e seghettato. L'immagine in basso mostra, con vista ingrandita, una curva senza effetto Anti-Alias
 |
Applicando l'effetto Anti-Alias all'immagine mostrata sopra, si creano alcuni
pixel adiacenti a quelli già esistenti di un colore che
è una miscela tra quello dell'oggetto ed quello dello sfondo (se creiamo
un effetto anti-alias su un oggetto di colore rosso su sfondo bianco i pixel
creati dall'anti-alias saranno di colore arancione o comunque di un colore intermedio
tra bianco e rosso).
In basso è rappresentata la curva
con effetto Anti-Alias.
 |
Un problema piuttosto frequente è rappresentato dalle mmagini cui è stato applicato l'effetto Anti-Alias per un determinato colore di sfondo (per es. bianco) e poi vengono usate su un altro (per es. rosso). In questo modo l'immagine viene rappresentata con una specie di alone vicino i pixel che compongono i bordi dell'immagine stessa. In questo caso l'unico modo per risolvere il problema è ritoccare uno per uno tutti i pixel che compongono i bordi dell'immagine.
Il dithering è un effetto che viene applicato per inserire dei colori aggiuntivi nell'immagine creata con una tavolozza di colori molto limitata. La disposizione di questi nuovi pixel è casuale e la loro colorazione viene eseguita facendo una miscela di colore dei pixel adiacenti.
Il canale alfa
Definizione: dato un metodo di rappresentazione del colore, un canale è
una delle parti fondamentali che ne rappresentano la memorizzazione.
Facciamo un esempio, considerando il metodo di rappresentazione del colore RGB. Questo metodo ha 3 canali principali: quello del Rosso [R=Red], quello del Verde [G=Green] e quello del Blu [B=Blue]. Questi tre canali insieme compongono l'immagine.
Il canale alfa è un canale aggiuntivo
(ovvero in più a quelli standard di ogni metodo), il cui scopo è
quello di descrivere ulteriori caratteristiche dei pixel che compongono un'immagine.
Nel caso di PNG il canale alfa descrive il fattore di trasparenza/opacità
(con valori da 0 a 255) di ogni determinato pixel.
Verso la prima pagina del
corso di Editoria multimediale 1A
Programma |
Esame |
Lezioni |
FAQ