Pagina a cura di Daniela Iovino
e Claudia Roffeni Tiraferri
Ultimo aggiornamento: 21 maggio 2004
Pagina a cura di Daniela Iovino
e Claudia Roffeni Tiraferri
La grafica vettoriale crea le immagini manipolando linee e curve; più precisamente i dati dell'immagine vengono tradotti in formule matematiche che contengono tutte le istruzioni necessarie per tracciarla, ad esempio per un segmento vengono memorizzate solo le coordinate del punto iniziale e di quello finale, per un cerchio solo le coordinate del centro e la lunghezza del raggio, mentre gli elementi cromatici vengono realizzati attraverso la colorazione delle linee e delle aree chiuse.
Quindi si può dire che la grafica vettoriale è grafica orientata agli oggetti: ogni oggetto è composto da singoli elementi ognuno con le sue proprietà (colore di riempimento, colore di contorno, spessore del contorno ecc..) e che trovano la loro posizione e forma grazie ad una serie di coordinate e impostazioni matematiche; quindi in un'immagine vettoriale tutti gli oggetti sono elementi a se stanti, indipendenti dagli altri oggetti che compongono l'immagine.
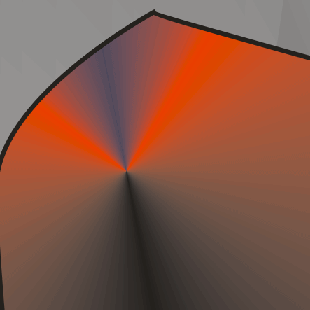
Un'immagine vettoriale si può spostare e modificare, si può ingrandire o ridimensionare a piacimento mantenendo inalterate chiarezza, definizione e qualità. La grafica vettoriale viene infatti definita scalabile, in quanto indipendente dalla risoluzione.
Si pensi ad un disegno rappresentante una casa: la porta, la finestra, i vetri e tutto quello che concorre a formare l'immagine saranno oggetti divisi l'uno dall'altro, ognuno con le proprie caratteristiche ed ognuno di essi si potrà ridimensionare, ricolorare, eliminare senza intaccare gli altri elementi che compongono l'immagine. Inoltre le immagini vettoriali richiedono poca memoria per essere visualizzate.
I programmi più conosciuti per la creazione e la modifica di immagini vettoriali sono CorelDraw, Adobe Illustrator e Macromedia Freehand. Inoltre, le illustrazioni vettoriali, registrando ogni immagine come un insieme di istruzioni su come tracciare l'oggetto, sono di solito più piccole delle loro controparti bitmap, dato che le istruzioni sono di solito molto semplici e possono essere compresse.
(il formato di CorelDraw)
(ShockWave Flash, il formato di Macromedia Flash, utilizzato per la creazione di animazioni destinate al web. RIchiede il plug-in Flash Player)
(Scalable Vector Graphics, formato standard del W3 Consortium, creato nel 1999, è visualizzabile dai browsers ma necessita del plug-in Adobe SVG Viewer. Come il formato di Flash, permette di creare delle animazioni. Si basa sul linguaggio XML.)
(Adobe Illustrator)
(Freehand)
(Drawing Exchange Format)
(possono essere usati sia per le immagini vettoriali che raster)
(Encapsulated Postscript, utilizzato nel campo della stampa professionale)
(Portable Document Format, è il formato visualizzabile con Adobe Acrobat Reader)
(il formato di Adobe Photoshop)
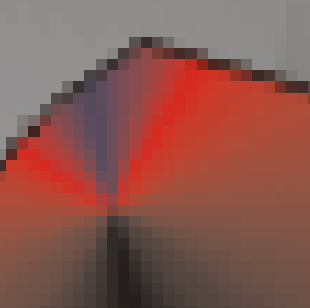
Le immagini pittoriche (raster, bitmap), sono composte da singoli punti chiamati "pixel" (PIXEL= Picture Element). I pixel sono dei veri e propri elementi delle immagini e vengono disposti e colorati in modo da creare un motivo, proprio come accade per un mosaico con le sue piccole mattonelle.
A differenza delle immagini vettoriali (che se composte da più elementi, ogni elemento può essere modificato) nelle immagini bitmap, essendo un insieme di pixel, gli elementi che compongono un'immagine non possono essere spostati o modificati in modo individuale salvo che non si possiedano doti di disegno e ritocco davvero notevoli. Aumentando le dimensioni di una immagine bitmap si aumentano di conseguenza le dimensioni dei pixel intaccando nitidezza, definizione e qualità, rendendo l'immagine frastagliata e confusa.
Si dice, quindi, che le immagini bitmap sono risoluzione dipendenti.
Inoltre la qualità di una bitmap varia secondo la risoluzione e la modalità colore con cui è stata creata, vale a dire quanto è grande ogni pixel (quanto è grande ogni mattonella) che concorre a formare l'immagine e quante informazioni contiene questo pixel.
Il formato bitmap riesce a dare un'illusione fotorealistica e ad offrire maggiori sfumature ed ombreggiature anche se ha bisogno di una maggiore memoria.
I programmi più diffusi per la gestione delle immagini bitmap sono Adobe Photoshop, Jasc Paint Shop Pro, Gimp, Macromedia Fireworks, Corel PhotoPaint.
Graphical interchange format
Joint Photographic Expert Group
Portable Network Graphics
Acronimo di bitmap. È il formato standard delle immagini bitmap (mappa di bit), di Windows. Questo formato supporta le gestioni di colore RGB, scala di colore, scala di grigio e bitmap. Non supporta il canale Alpha (il canale della trasparenza).
È il formato nativo di Photoshop. Se l'immagine che state creando dovrà essere successivamente modificata o aggiornata è opportuno salvare il documento in questo formato, in quanto verranno mantenuti i livelli, i canali, le selezioni effettuate. Ovviamente, memorizzando tutte queste informazioni, questi documenti possono raggiungere dimensioni enormi.
Tagged Image File Format. Di tipo lossless, è il formato principe per la stampa di qualità. Può infatti supportare salvataggi a milioni di colori, il supporto del canale Alpha ed i vantaggi della compressione LZW "senza perdita".
Il PCX supporta la gestione di colore RGB, scala di colore, scala di grigio e bitmap. Non supporta i canali alfa. Supporta una profondità di colore che arriva sino a 24 bit.
Portable Document Format, è il formato utilizzato da Adobe Acrobat. Questo formato può contenere sia immagini bitmap che vettoriali, oltre che strumenti per ricerca e navigazione in documenti elettronici. Il formato Photoshop PDF supporta le gestioni di colore Lab, RGB, CMYK, scala di colore, scala di grigio e Bitmap. Non supporta il canale Alpha (il canale della trasparenza).
È il formato nativo delle immagini per i sistemi Macintosh. Supporta immagini con una profondità che arriva sino a 32bit.
Encapsulated PostScript, può contenere sia immagini bitmap che vettoriali. L'EPS supporta le gestioni di colore RGB, CMYK, scala di colore, scala di grigio, due tonalità e Bitmap. Non supporta il canale Alpha (il canale della trasparenza). I files EPS sono molto più grossi di immagini uguali salvati in differenti formati per cui, se non dovete stampare su una stampante PostScript, è preferibile salvare la versione finale del file in formati differenti.

|

|
| zoom immagine raster | zoom immagine vettoriale |