
UNIVERSITÀ DEGLI STUDI DI BERGAMO

UNIVERSITÀ DEGLI STUDI DI BERGAMO
La metrica dell'accessibilità
Come suggerito nell'Appendice A alle WCAG 1.0, realizzare un sito accessibile richiede innanzitutto che si usi un codice (X)HTML valido, ovvero scritto nel rispetto dei relativi standard definiti dal W3C.
Per quanto riguarda la sintassi una pagina è valida se:
Il prerequisito fondamentale per verificare il codice è la presenza di un DOCTYPE all'inizio del documento. E' tramite il DOCTYPE che indichiamo al validatore il linguaggio ed il livello al quale vogliamo conformarci. La validazione è possibile su tutte le versioni di HTML (dalla 2.0 alla 4.0) e di XHTML.
Il controllo della validità del codice può essere effettuato automaticamente ricorrendo ad appositi software come il MarkUp Validation Service presente sul sito del W3C.
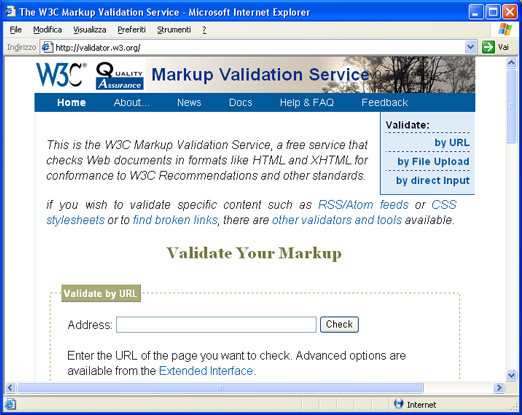
Se ci si collega all'indirizzo http://validator.w3.org/ verrà visualizzata questa schermata:
Figura 1. Home Page del MarkUp Validation Service del W3C.

Per cominciare la verifica di un sito basta inserire l'URL del sito che si vuole analizzare nel campo testo.
Il rapporto finale inizia con l'esplicitazione del risultato, ossia la promozione o la bocciatura del codice. Se il documento non risulta valido, vengono indicati tutti gli errori e la riga in cui sono stati riscontrati che è un collegamento ipertestuale alla porzione di codice corrispondente.
Al termine dell'analisi della pagina (X)HTML ritenuta valida, il validatore mostra il bollino che può essere esposto per dichiarare la conformità alla sintassi.

Una volta verificata la conformità del codice alla DTD di (X)HTML dichiarata ad inizio pagina il passo successivo sarà validare il codice CSS usato nei fogli di stile associati alla pagina.
La validazione dei fogli di stile può essere effettuata utilizzando software come:
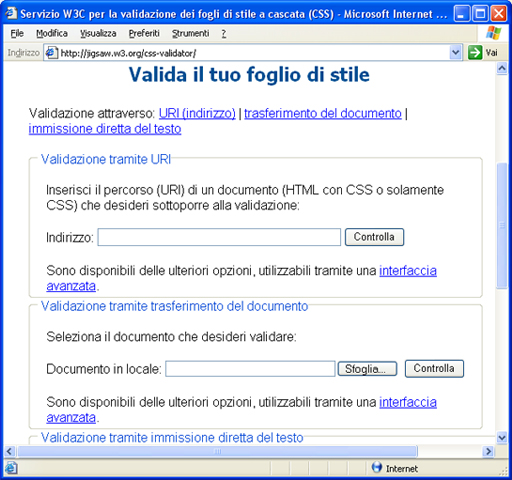
Se si utilizza il CSS Validator del W3C all'indirizzo http://jigsaw.w3.org/css-validator/ la validazione del foglio di stile può essere fatta in 3 modi:
Figura 2. Home Page del CSS Validation Service del W3C.

Il funzionamento, in qualunque caso, è analogo a quello del validatore di codice (X)HTML: se vengono riscontrati errori viene fornito un elenco contenente la riga di codice ed il tipo di errore.
Oltre alla lista degli errori il validatore fornisce anche una lista di avvertimenti "warning” ossia suggerimenti che aiutano a migliorare l'accessibilità del documento.
L'ideale è ottenere un CSS che al termine dell'analisi del validatore risulti privo sia di errori sia di avvertimenti, in tal caso il validatore mostra il bollino che può essere esposto per dichiarare la conformità alla sintassi dei fogli di stile CSS.

Successivamente viene l'analisi della pagina con strumenti automatici per l'accessibilità quali:
BOBBY è, in qualche modo, il modello di questa categoria di tool. E' un noto software in grado di effettuare un'analisi automatica del codice di una pagina Web, mettendo in luce, quando li trova, gli elementi che non soddisfano i requisiti richiesti dalle WCAG 1.0.
è stato creato dal Center for Applied Special Technology (CAST), un'organizzazione no profit fondata nel 1984 per espandere le opportunità per i disabili attraverso l'uso innovativo della tecnologia informatica.
Attualmente è distribuito in due forme: la versione 5.0 è scaricabile ed utilizzabile on-line e la versione 4.0 (meno raffinata e precisa nei dettagli e nella valutazione del codice) fruibile accedendo direttamente al sito http://bobby.watchfire.com/bobby/html/en/index.jsp
Nel 2002 Bobby è stato acquistato da Watchfire, società americana fondata nel 1996 che fornisce soluzioni Web comprensive di soluzioni di testing, validazione e report di usabilità e accessibilità e che dichiara di garantirne lo sviluppo, la promozione e la distribuzione. Conseguenza di ciò è stato che, mentre la versione online è rimasta gratuita, la versione off-line è diventata a pagamento.
Utilizzo:
Accedendo alla pagina http://bobby.watchfire.com si incontra l'icona di Bobby

raffigurante il simbolo internazionale dell'handicap sul cappello.
E' possibile validare la pagina secondo le WCAG 1.0 o secondo le SECTION 508 che sono le linee guida per l'accessibilità adottate dall'Architectural and Transportation Barriers Compliance Board (Access Board) del Governo federale Americano 7.
Il funzionamento di Bobby è intuitivo: immettendo l'URL della pagina da validare nell'apposito campo, dopo qualche secondo si vedrà comparire l'icona

Bobby approved se la pagina risulta accessibile

Repair needed se mancano i requisiti necessari.
Quando Bobby non trova errori di accessibilità nel codice di una pagina invita l'autore ad effettuare una serie di controlli umani sugli elementi che il programma non è in grado di analizzare. Solo se la pagina supererà anche i successivi controlli umani, l'autore avrà diritto ad esporre il logo "Bobby approved".
Nella fase di validazione possono comparire delle icone con il cappello di Bobby che indicano gli errori di accessibilità nel codice individuabili automaticamente e dei punti di domanda che indicano i possibili errori che vanno valutati manualmente.
Limiti:
Bobby è in grado di individuare con certezza solo gli errori indipendenti dal giudizio soggettivo umano, può segnalare la mancanza di un testo ALT su un'immagine e negare quindi l'approvazione ma non è in grado di stabilire se il contenuto sia chiaro e fruibile.
TORQUEMADA è l'alternativa italiana a Bobby, gratuito, completamente in italiano e facile da usare.
Nasce all'interno dell'iniziativa Webxtutti della Fondazione Ugo Bordoni con l'intenzione di fornire un concreto supporto agli utenti che vogliono rendere accessibile il proprio sito, anche non avendo una conoscenza specifica dell'argomento.Torquemada offre a chi sviluppa siti Web una metodologia completa di analisi dell'accessibilità tramite uno strumento di controllo delle pagine, che permette di capire velocemente quali sono le zone della pagina interessate dall'errore e il codice HTML corrispondente.
L'interfaccia infatti è stata studiata per fornire un report visuale che permetta all'utente di capire immediatamente sia l'errore sia la sua importanza all'interno della pagina, mettendolo in collegamento con il codice e con la struttura.
Torquemada è in grado attualmente di offrire tre tipologie di report in funzione delle necessità dell'utente:
Utilizzo:
Per cominciare la verifica di un sito, basta inserire l'URL del sito che si vuole analizzare nel campo testo e quindi scegliere la tipologia del report.
Nelle due versioni grafiche l'interfaccia della pagina di report è costituita da tre frame:
Limiti:
Torquemada permette attualmente di verificare solo pagine HTML ma a breve sarà disponibile anche la verifica di altri formati (asp, php, ecc.)
Sono state riscontrate difficoltà nel salvataggio dei report grafici con alcuni browser e non scarica immagini di sfondo.
LIFT è un tool di UsableNet e offre la possibilità di effettuare un test gratuito on line su cinque pagine del sito che sceglie a partire da quella indicata nel form di immissione dell'URL.
Utilizzo:
Il funzionamento di LIFT è diverso da Bobby, in quanto il risultato non è mostrato immediatamente (per il fatto che testa cinque pagine) ma viene restituita solo la URL della pagina con il rapporto.
Il rapporto si presenta come un elenco dei vari checkpoint verificati e cliccando sulla descrizione si ha una scheda analitica con l'indicazione delle parti di codice interessate e una sintetica spiegazione. Il punto interrogativo indica i punti da controllare mentre il segnale di pericolo gli errori riscontrati.
Il report rimane on-line per cinque giorni ma può essere anche scaricato in formato PDF.
In seguito è opportuno effettuare un controllo della stabilità delle pagine con i vari browser quali:
INTERNET EXPLORER è il browser più diffuso e contiene le funzionalità DHTML indispensabili per creare una potente interfaccia utente per le applicazioni basate sul Web. La versione 6.0 include le funzionalità per sviluppatori e miglioramenti significativi per il supporto dei più importanti standard Web. Supporta pienamente i fogli di stile CSS1 (Cascading Style Sheet Livello 1) inclusi bordi, riempimenti e margini.
MOZILLA è il browser che consente la navigazione a schede modificando il modo di navigare in Internet. Permette cioè l'apertura dei collegamenti di una pagina in un'unica finestra del browser, raccolti in schede che rimangono dietro la scheda corrente, disponibili per una lettura successiva.
Con la navigazione a schede è più semplice visualizzare più pagine o siti contemporaneamente, raggruppandoli in una sola finestra, e spostarsi fra le schede permettendo così una navigazione organizzata e più rapida perché priva di attese.
OPERA è un browser Internet "alternativo" al famoso Internet Explorer. La sua caratteristica principale è la "leggerezza" in termini di requisiti hardware/software. Opera è definito un browser veloce, configurabile e in grado di supportare tutti gli standard Internet/intranet introdotti con gli altri browser. Questi test sulla resa della pagina nei diversi browser sono utili al fine di valutare la fruibilità del contenuto ma in particolare la struttura e la presentazione grafica della pagina a seconda delle caratteristiche di questo.
Una volta controllata la resa della pagina con i vari browser si può passare al controllo con verificatori quali:
LYNX è il più comune tra i browser testuali ed è scaricabile dal sito http://lynx.isc.org/release o utilizzabile on-line per una visualizzabile temporanea della pagina all'indirizzo http://www.delorie.com/web/lynxview.html.
Questo test sulla resa della pagina in un browser testuale è opportuno al fine di valutare la fruibilità del contenuto anche in assenza di ausili grafici e di layout che orientano la consultazione del documento.
JAWS è un sofisticato lettore di schermo (screen reader) che permette alle persone con deficit visivi di interpretare le informazioni presenti sul video.
Gli ambienti grafici come Windows rappresentano un ostacolo all'utilizzo del PC da parte dei non vedenti, in quanto la maggior parte dei lettori di schermo si basa sull'analisi dei codici di carattere presenti nella memoria video o nelle finestre Dos in formato testuale.
Questo software è invece in grado di verificare l'attivazione degli eventi Windows richiamati dalle normali applicazioni (apertura di finestre di dialogo, composizione di finestre con messaggi testuali, spostamento del cursore, ecc.) e fornire un riscontro vocale o Braille all'utilizzatore.
Questo test è opportuno al fine di valutare la fruibilità del contenuto della pagina letta da uno screen reader.
IBM HOME PAGE READER è un browser Web vocale che offre l'accesso ad Internet e alla posta elettronica ai non vedenti e alle persone con problemi di vista. Anche questo test è opportuno al fine di valutare la fruibilità del contenuto della pagina letta da un browser vocale.
JUICY STUDIO e VISICHECK consentono la verifica del contrasto tra i colori. La linea guida 2.2 delle WCAG 1.0 richiede che le combinazioni di colori tra il colore principale e il colore dello sfondo forniscano un contrasto sufficiente nel caso i contenuti vengano visualizzati da persone con disabilità del colore oppure nel caso i contenuti vengano visualizzati in uno schermo in bianco e nero. Due colori consentono una buona visibilità se la differenza di luminosità e la differenza di colore tra i due è superiore ad un certo valore di soglia. Il W3C suggerisce la seguente formula 16 per determinare la luminosità di un colore:
[(valore del colore rosso X 299) + (valore del colore verde X 587) + (valore del colore blue X 114)] / 1000
La differenza tra la luminosità dello sfondo e la luminosità del colore principale dovrebbe essere superiore a 125. I valori presi in considerazione dalla formula sono i coefficienti della formulazione RGB.
La seguente formula invece consente di determinare il contrasto tra due colori:
[massimo (valore rosso 1, valore rosso 2) - minimo (valore rosso 1, valore rosso 2)] + [massimo (valore verde 1, valore verde 2) - minimo (valore verde 1, valore verde 2)] + [massimo (valore blu 1, valore blu 2) - minimo (valore blu 1, valore blu 2)]
Il contrasto è accettabile se la formula, applicata alle componenti RGB dei due colori, restituisce un valore maggiore di 500.
JUICY STUDIO svolge questo calcolo automaticamente. E' necessario inserire nei moduli predisposti il colore dello sfondo e quello del testo e in seguito verranno indicati i valori relativi alla differenza di luminosità e di contrasto.
VISICHECK invece è un programma che, inserito l'URL nel form, mostra la pagina a seconda della patologia visiva selezionata: protanopia, deuteranopia, trianopia e daltonismo.
Questi test sono opportuni al fine di valutare la scelta dei colori e la fruibilità del contenuto della pagina da parte di persone con disabilità visiva.
Infine vi è la revisione umana che consta nel controllo della percepibilità e significatività dei contenuti, della fruibilità, correttezza e semplicità del linguaggio utilizzato nella pagina.
Questo risulta essere la parte più soggettiva e di grande importanza, ma spesso sottovalutata e tralasciata in quanto non utilizza strumenti tecnici.
Si può comunque ricorrere a strumenti come test di usabilità per verificare i punti che più si prestano ad interpretazioni soggettive e considerare i riscontri ricevuti dagli utenti per migliorare realmente l'accessibilità e l'usabilità.
Il test di usabilità rappresenta uno dei metodi più efficaci di verifica dell'usabilità nei suoi diversi aspetti, compresa la misurazione.
Consiste nell'esecuzione, da parte di un campione di utenti finali, di una serie di compiti o attività in interazione con il prodotto software da testare. Le difficoltà che gli utenti incontrano durante il test vengono analizzate per individuarne le cause e decidere le soluzioni per il miglioramento della pagina.
L'organizzazione di un test di usabilità segue alcune fasi standard 17:
E' utile infine ricorrere al giudizio di persone con disabilità: queste ultime, meglio di chiunque altro, potranno valutare se le misure prese per favorire l'accessibilità sono sufficienti e valide.
1 La DTD è una dichiarazione che riferisce al browser quale è e dove si trova il documento che contiene le definizioni e le regole di applicazione di tutti gli elementi e gli attributi (X)HTML utilizzati nella pagina Web. http://www.w3.org/TR/REC-html40/sgml/dtd.html. Ritorno al testo
2 CSS Check http://www.htmlhelp.com/tools/CSScheck. Ritorno al testo
3 Bobby http://bobby.watchfire.com. Ritorno al testo
4 Torquemada http://www.Webxtutti.it/testa.htm. Ritorno al testo
5 Cynthia http://www.contentquality.com. Ritorno al testo
6 LIFT http://www.contentquality.com. Ritorno al testo
7 Le linee guida della Section 508 sono una serie di 16 controlli che corrispondono ad 11 linee guida di Priorità 1 del WAI e 5 linee guida aggiuntive adottate dall'Access Board. Indirizzo http://www.access-board.gov/sec508/guide/act.htm. Ritorno al testo
8 Internet Explorer http://www.microsoft.com. Ritorno al testo
9 Mozilla http://www.mozilla.org. Ritorno al testo
10 Opera http://www.opera.com. Ritorno al testo
11 Lynx Viewer http://www.delorie.com. Ritorno al testo
12 Jaws http://www.subvisionmilano.com. Ritorno al testo
13 IBM Home Page Reader http://www-306.ibm.com. Ritorno al testo
14 Juicy Studio http://www.juicystudio.com. Ritorno al testo
15 Visicheck http://www.vischeck.com. Ritorno al testo
16 Formule del W3C sui colori http://www.w3.org. Ritorno al testo
17 Schema tratto dal libro di Roberto Polillo, il check-up dei siti Web, Apogeo, Milano, 2004 sito Web http://www.rpolillo.it. Ritorno al testo
Prosegue con: Case Study: WeBelotti, il sito Web dell'ITCPA B.Belotti di Bergamo.