
UNIVERSITÀ DEGLI STUDI DI BERGAMO

UNIVERSITÀ DEGLI STUDI DI BERGAMO
CASE STUDY: WeBelotti,
il sito Web dell'Istituto "B. BELOTTI" di BERGAMO
Il sito Web dell'ITCPA "B. Belotti" all'origine era codificato in HTML 4.01.
Le ultime specifiche del linguaggio HTML 1 risalgono al 1997 e da quella data il linguaggio non ha subito sostanzialmente modifiche ufficiali. Infatti il W3C non ha standardizzato versioni successive alla 4.01 ma si è orientato alle tecnologie XML 2, dando origine al linguaggio XHTML 1.0.
Con l'avvento della Legge Stanca il passaggio da HTML 4.0 a XHTML 1.0 è divenuto una necessità per i siti di pubblica utilità.
Il linguaggio XHTML 3 è una ridefinizione dell'HTML 4.01 come applicazione derivata da XML, ovvero XHTML rimane molto simile a HTML, ma eredita la rigidità sintattica propria dell'XML. Infatti il nuovo linguaggio possiede tutti i tag dell'HTML 4.01 senza nessuna aggiunta di nuovi tag, ma ne ridefinisce le regole sintattiche alla luce dell'XML.
Ciò è dovuto principalmente al bisogno delle applicazioni Web di possedere uno standard che sia il più possibile uguale per tutte le piattaforme (Windows, Linux, Mac, OS/2 ecc..).
Grazie al fatto che XHTML è un'applicazione derivata di XML, abbiamo i seguenti vantaggi:
I modi di scrittura di una pagina Web sono 3 e si differenziano per il tipo di applicazione delle regole del linguaggio:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd"
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "DTD/xhtml1-frameset.dtd"
Oltre alla versione 1.0 di XHTML, vi è la versione 1.1 4.
Il W3C ha portato al termine la ridefinizione di un linguaggio di markup orientato solo alla struttura. E' basato infatti sulla DTD Strict di XHTML 1.0, ma tutti gli elementi e gli attributi di presentazione sono definitivamente esclusi. La dichiarazione DOCTYPE può dunque fare riferimento solo ad una DTD e non a tre:
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"
Questa DTD è diversa dalle precedenti in quanto non contiene una lista di elementi e attributi con le regole che ne definiscono l'uso ma è costituita da diverse dichiarazioni che includono altrettanti moduli. Ciascun modulo definisce un insieme di elementi e attributi per una determinata classe di oggetti e può essere di due tipi: i Moduli Fondamentali, detti Core Modules e i Moduli di Estensione, detti Extension Modules che sono opzionali.
Attualmente i Moduli del primo tipo (Core Modules) 5 sono i seguenti:
I Moduli del secondo tipo (Extension Modules) 6 specificano invece particolari sezioni di un documento XHTML tra i quali:
Le specifiche sui moduli XHTML fanno parte di un'altra raccomandazione, quella sulla modularizzazione di XHTML 7.
Si è presa quindi la decisione di passare per gradi dall'HTML 4.01 all'XHTML 1.0 Strict per arrivare successivamente all'XHTML 1.1.
Qui di seguito sono illustrate le modifiche apportate al codice durante il passaggio per poter effettuare la validazione:
!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"
con
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd"
e successivamente con
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd".
meta http-equiv="Content-type" content='text/html; charset="ISO-8859-1"' <
con
?xml version="1.0" encoding="UTF-8" ?
html
con
html xmlns="http://www.w3.org/1999/xhtml"
Successivamente sono passata alla validazione del linguaggio XHTML 1.0 Strict con il MarkUp Validation Service 9 del W3C. Mi sono collegata al sito e ho inserito l'URL http://www.itc-belotti.org nel campo testo.
Il documento è risultato non valido a causa dei seguenti errori:
In seguito sono passata alla validazione del linguaggio XHTML 1.1 e come si può vedere dalla schermata, il documento è risultato non valido XHTML 1.1.
Figura 3. Pagina di rapporto del MarkUp Validation Service del W3C

Gli errori riportati sono i seguenti:
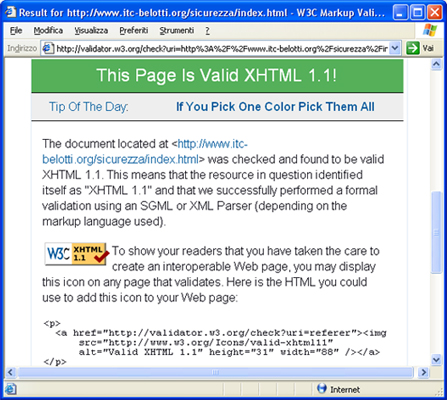
Una volta corretti gli errori ho rivalidato il codice e ho ottenuto questa schermata di conformità della pagina alla sintassi XHTML 1.1 e il "bollino" che è possibile esporre.

Figura 4. Pagina di rapporto del MarkUp Validation Service del W3C

1 Definizione e specifiche dell'HTML all'indirizzo http://www.w3c.org/MarkUp. Ritorno al testo
2 Definizione e specifiche dell'XML all'indirizzo http://www.w3c.org/XML. Ritorno al testo
3 Definizione e specifiche dell'XHTML all'indirizzo http://www.w3c.org/MarkUp/#xhtml1. Ritorno al testo
4 Definizione e specifiche dell'XHTML 1.1 all'indirizzo http://www.w3c.org/MarkUp/#xhtml11. Ritorno al testo
5 Core Modules all'indirizzo http://www.w3.org/TR/2001. Ritorno al testo
6 Extension Modules all'indirizzo http://www.w3.org/TR/2001. Ritorno al testo
7 Modularizzazione di XHTML all'indirizzo http://www.w3c.org/MarkUp/modularization. Ritorno al testo
8 Lo spazio dei nomi permette la creazione e l'uso di marcatori ambigui, ovvero con lo stesso nome, ma in riferimento a significati e ambienti diversi utilizzando costrutti con nomi non equivoci http://www.html.it/xhtml/xhtml_04.htm. Ritorno al testo
9 MarkUp Validation Service all'indirizzo http://validator.w3.org. Ritorno al testo
Prosegue con: I CSS e la validazione dei fogli di stile.