
UNIVERSITÀ DEGLI STUDI DI BERGAMO

UNIVERSITÀ DEGLI STUDI DI BERGAMO
CASE STUDY: WeBelotti,
il sito Web dell'Istituto "B. BELOTTI" di BERGAMO
In seguito ho effettuato un controllo della stabilità delle pagine con i browser Internet Explorer 1, Mozilla 2 e Opera 3.
Questa verifica è consigliata in quanto i browser possono supportare in modo differente i Fogli di Stile. è opportuno eseguire un controllo anche modificando la risoluzione del monitor (1024x768 e 800x600) e la dimensione dei caratteri.
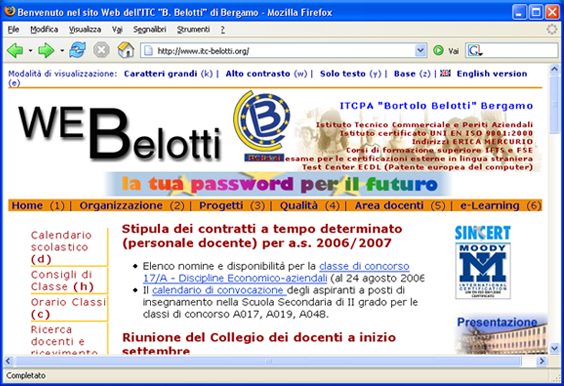
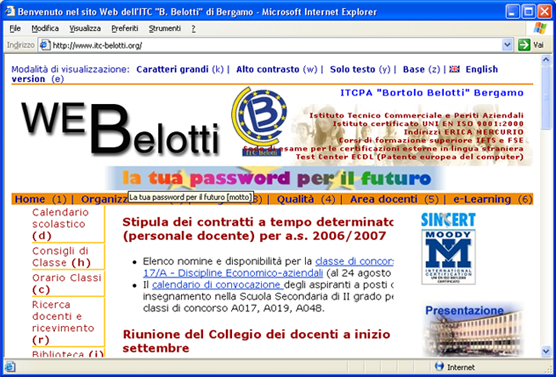
Il sito WeBelotti, visto con Mozilla e Internet Explorer, non presenta problemi come si può vedere dalle schermate che appaiono molto simili.
Figura 11. Pagina vista con il browser MOZILLA.

Figura 12. Pagina vista con il browser INTERNET EXPLORER.

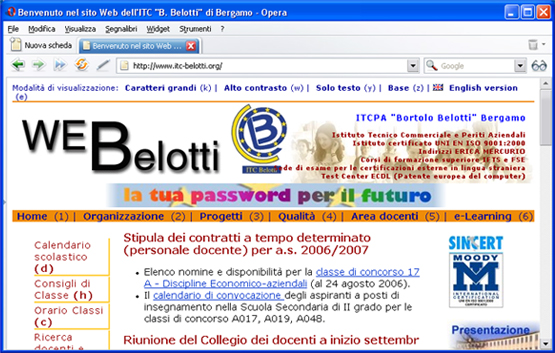
Con Opera invece sono sorti problemi di posizionamento dei menu laterali che andavano a sovrapporsi alla barra di navigazione. è stato necessario modificare la posizione assoluta dei menu all'interno dei CSS in particolare per la visualizzazione "caratteri grandi".
Figura 13. Pagina vista con il browser OPERA.

Questa verifica è stata utile al fine di garantire a tutti gli utenti la libertà di scegliere tipi di browser, risoluzioni e caratteri differenti secondo le proprie preferenze ed esigenze.
1 Internet Explorer http://www.microsoft.com/windows. Ritorno al testo
2 Mozilla http://www.mozilla.org. Ritorno al testo
3 Opera http://www.opera.com. Ritorno al testo
Prosegue con: La verifica con i simulatori di disabilità.