
UNIVERSITÀ DEGLI STUDI DI BERGAMO

UNIVERSITÀ DEGLI STUDI DI BERGAMO
CASE STUDY: WeBelotti,
il sito Web dell'Istituto 'B. BELOTTI' di BERGAMO
Una volta verificata la conformità del codice XHTML alla DTD dichiarata sono passata alla validazione dei codice CSS usato nei fogli di stile.
I CSS 1, acronimo di Cascade Style Sheets che in italiano significa 'fogli di stile a cascata', sono un insieme di regole, incorporate o contenute in un file esterno, che definiscono come il browser deve visualizzare gli elementi della pagina. Sono quindi strumenti di formattazione dei documenti per il Web attraverso i quali è possibile definire:
I CSS consentono di cambiare l'aspetto a tutte le pagine del sito modificando un solo file e di rendere indipendente il contenuto dalla formattazione del documento, come si può vedere dalle schermate qui riportate.
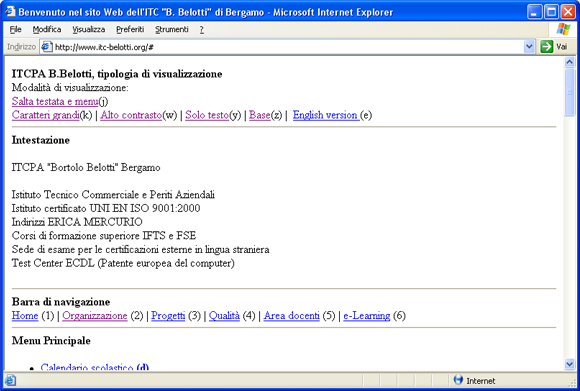
Figura 5. Home Page dell'ITCPA Belotti con CSS disabilitati.

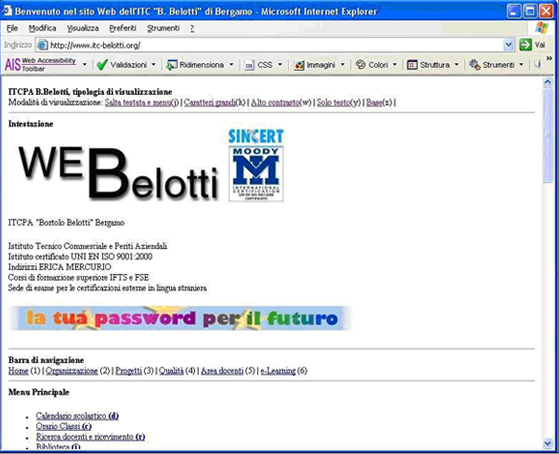
Figura 6. Home Page dell'ITCPA Belotti con CSS abilitati

Inizialmente il sito dell'Istituto conteneva solo un CSS denominato belotti.css 2.
In seguito a studi sul colore e sulle malattie visive diffuse si è deciso di creare tre versioni alternative del sito con la semplice modifica del CSS. E' stata infatti introdotta la barra delle modalità di visualizzazione che permette la scelta della versione:
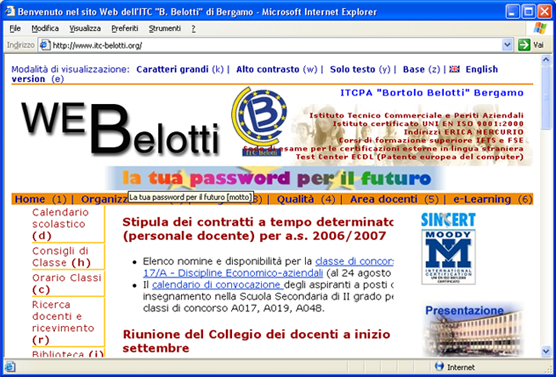
Figura 7. Home Page dell'ITCPA Belotti versione caratteri grandi

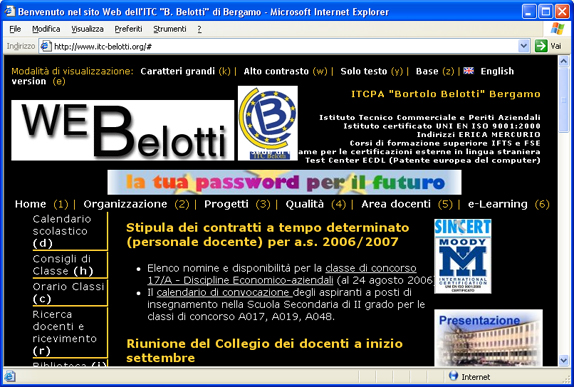
Figura 8. Home Page dell'ITCPA Belotti versione alto contrasto

Figura 9. Home Page dell'ITCPA Belotti versione solo testo

Il semplice richiamo di un CSS, scelto attraverso un javascript 6, permette che la versione sia unica e che non si creino versioni parallele della stessa pagina che rischiano di non essere aggiornate.
Per la validazione dei CSS ho utilizzato il CSS Validator del W3C all'indirizzo http://jigsaw.w3.org/css-validator.
Dopo aver inserito l'URL http://www.itc-belotti.org/belotti.css nella casella di testo ho ottenuto la schermata mostrata in Figura 10 che dichiara che il documento è valido e non contiene errori o avvertimenti ed è quindi possibile esporre il 'bollino'.

Figura 10. Pagina di rapporto del CSS Validation Service del W3C.

1 Definizione e specifiche CSS all'indirizzo http://www.w3.org/TR/REC-CSS1. Ritorno al testo
2 E' possibile visualizzarlo all'indirizzo http://www.itc-belotti.org/belotti.css. Ritorno al testo
3 E' possibile visualizzarlo all'indirizzo http://www.itc-belotti.org/grandi.css. Ritorno al testo
4 E' possibile visualizzarlo all'indirizzo http://www.itc-belotti.org/visibilita.css. Ritorno al testo
5 E' possibile visualizzarlo all'indirizzo http://www.itc-belotti.org/blank.css. Ritorno al testo
6 JavaScript è un linguaggio che permette l'inserimento di contenuti eseguibili all'interno di pagine Web, permette così la creazione di pagine HTML dinamiche interagendo con l'utente, controllando il browser e creando dinamicamente nuovi contenuti HTML. Ritorno al testo
Prosegue con: La validazione automatica: Bobby e Torquemada.