
UNIVERSITÀ DEGLI STUDI DI BERGAMO

UNIVERSITÀ DEGLI STUDI DI BERGAMO
CASE STUDY: WeBelotti,
il sito Web dell'Istituto "B. BELOTTI" di BERGAMO
Una volta controllata la resa della pagina con i vari browser sono passata alla simulazione di alcune disabilità della vista tramite l'utilizzo di verificatori e simulatori.
In particolare ho simulato:
ed ho testato:
Dapprima ho verificato la fruibilità della Home Page del sito Web dell'ITCPA B. Belotti con l'utilizzo del browser vocale IBM HOME PAGE READER che ho scaricato all'indirizzo http://www-306.ibm.com/able/solution_offerings/hpr.html.
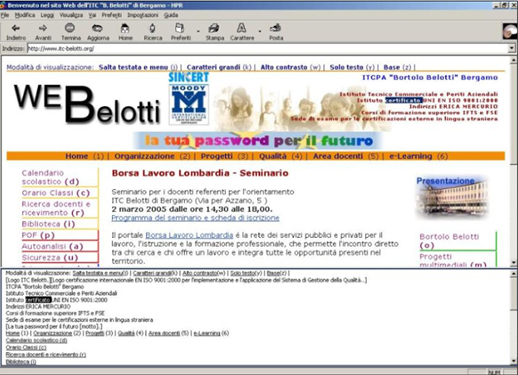
Avviato il programma, ho inserito l'indirizzo Web dell'Istituto nella barra degli indirizzi come per i comuni browser ed è comparsa questa schermata.
Figura 14. Pagina vista con il browser vocale IBM HOME PAGE READER.

Nella parte inferiore viene riportato, sotto forma di testo, quello che il browser vocale legge. Durante questo test ho riscontrato alcuni problemi di non fruibilità e comprensione del contenuto della pagina che ho in seguito esaminato e corretto quali:
Inoltre ho notato alcuni accorgimenti positivi riguardo all'utilizzo di strumenti di formattazione quali:
Grazie a questi piccoli accorgimenti, che non avrei notato senza sperimentare in prima persona l'utilizzo di queste tecnologie assistive, il sito risulta comprensibile anche a persone non vedenti o con gravi problemi di vista.
In seguito ho simulato la protanopia con VISICHECK PROTANOPE, un programma che mostra la pagina utilizzando la scala di colori visibili a persone con problemi di percezione del rosso, del verde e della corretta luminosità.
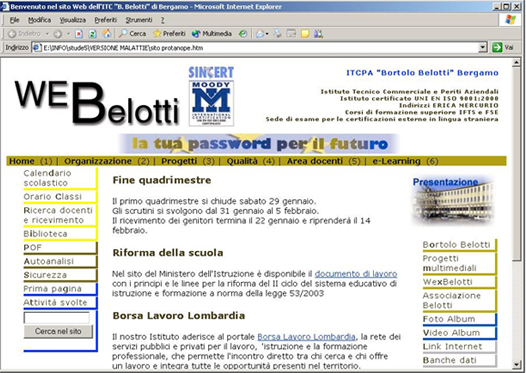
Mi sono collegata al sito http://www.vischeck.com/vischeck/vischeckURL.php, ho inserito l'URL dell'Istituto nel campo testo, ho scelto il tipo di simulazione da effettuare e ho visualizzato questa schermata.
Figura 15. Pagina di simulazione della protanopia.

Come si può notare dalla schermata, la pagina risulta comunque fruibile in quanto i colori, seppur diversi, sono distinti e ben percepibili.
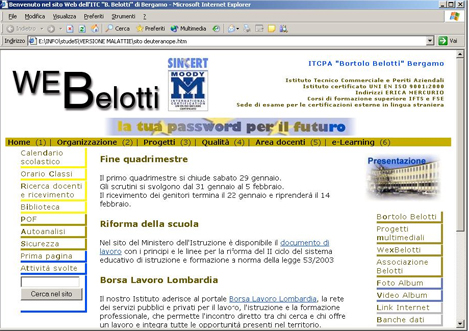
Ho simulato poi la deuteranopia con VISICHECK DEUTERANOPE 1, un programma che mostra la pagina utilizzando la scala di colori visibile a persone con problemi di percezione del rosso e del verde.
Figura 16. Pagina di simulazione della deuteranopia.

Come si può notare dalla schermata, anche in questo caso la pagina risulta comunque fruibile in quanto i colori sono distinti e ben percepibili.
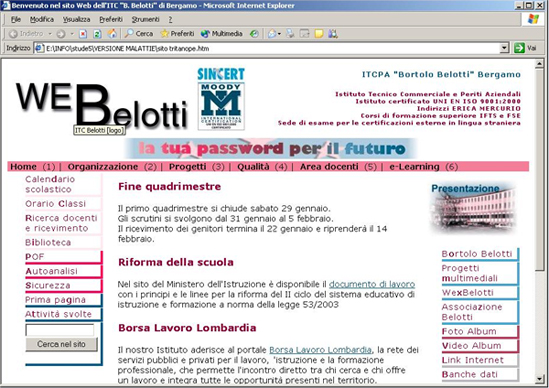
Infine ho simulato la trianopia con VISICHECK TRIANOPE 2, un programma che mostra la pagina utilizzando la scala di colori visibili a persone con problemi di percezione del blu e del verde.
Figura 17. Pagina di simulazione della trianopia.

Come si può notare dalla schermata, in questo caso la pagina risulta in certi punti poco fruibile in quanto i colori sono poco marcati. In particolare la prima sezione del menu di sinistra appare molto chiara e corrisponde, nella versione a colori, a un giallo molto luminoso. Si è deciso pertanto di modificare il colore della sezione utilizzando un giallo più contrastante.
Prima

Dopo

Successivamente ho testato la luminosità e il contrasto dei colori con il verificatore JUICY STUDIO, programma che analizza i colori svolgendo automaticamente un calcolo che ne stabilisce la corretta luminosità e contrasto.
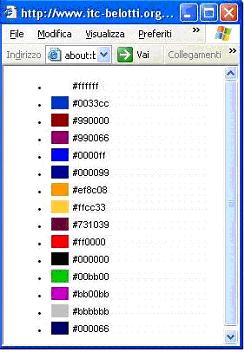
I colori qui di seguito sono quelli utilizzati per la formattazione della pagina del sito WeBelotti.
Figura 18. Colori utilizzati nel sito WeBelotti.

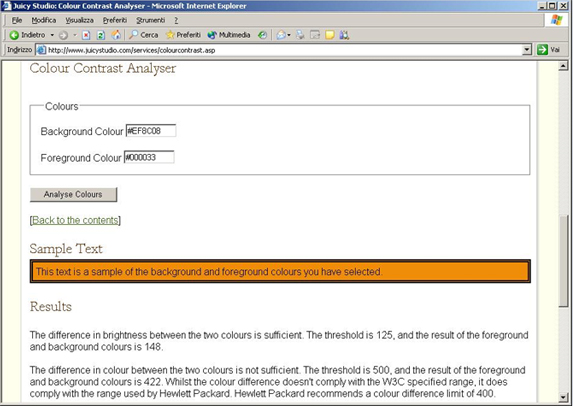
Mi sono collegata al sito http://www.juicystudio.com/services/colourcontrast.asp, ho inserito i colori di sfondo e di testo nelle caselle e ho ricevuto il Results con i relativi valori come in questa schermata.
Figura 19. Pagina di analisi dei colori.

Tutti i colori testati sono risultati ben contrastanti e luminosi eccetto:
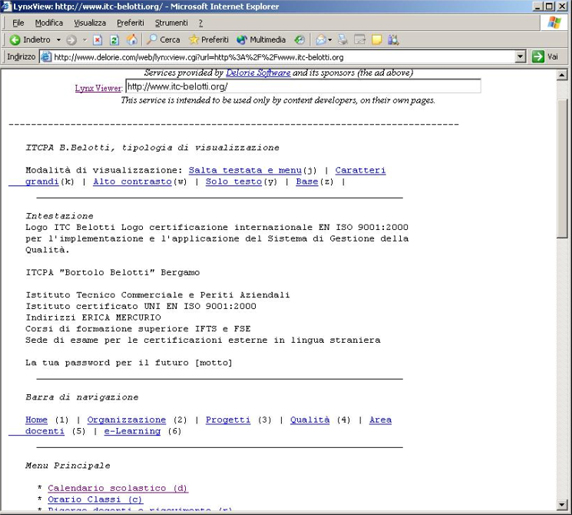
Infine ho visualizzato la pagina con un simulatore di browser di testo LYNX VIEWER per coloro che, per varie esigenze e motivazioni, decidono di non visualizzare immagini e colori.
Mi sono collegata all'indirizzo http://www.delorie.com/web/lynxview.html e ho inserito l'URL nella casella testo ed è apparsa questa schermata.
Figura 20. Pagina vista con un browser di testo.

Inizialmente era difficile comprendere quali fossero le sezioni della pagina. Di conseguenza si è deciso di inserire una barra divisoria (attributo "hr /") e un titolo ad ogni sezione, visibili esclusivamente nella versione solo testo (proprietà "display:none").
1 Visicheck http://www.vischeck.com/vischeck/vischeckURL.php. Ritorno al testo
2 Visicheck http://www.vischeck.com/vischeck/vischeckURL.php. Ritorno al testo
Prosegue con: Analisi dei dati statistici.